This all started after I noticed that I was repeating myself. A ton.
The team had a need for a solution that would call out related articles in a way that was in line with our current brand and was simple to implement for everyone. Luckily our branding over the years has been fairly solid so creating something within that guideline was going to be the easy part:

Simple to implement "for everyone" would be another thing, but Ad Age moves fast and I needed an immediate solution, so for the first iteration I worried more about simple to implement "for me" and other team members who can read/write code. Enter the first iteration: a code snippet for a block that could be placed anywhere inside of an article body. Our CMS, a highly customized instance of Drupal 8, allows us to use embed blocks whenever we need to place some custom code into an article, so there's a good amount of freedom there.
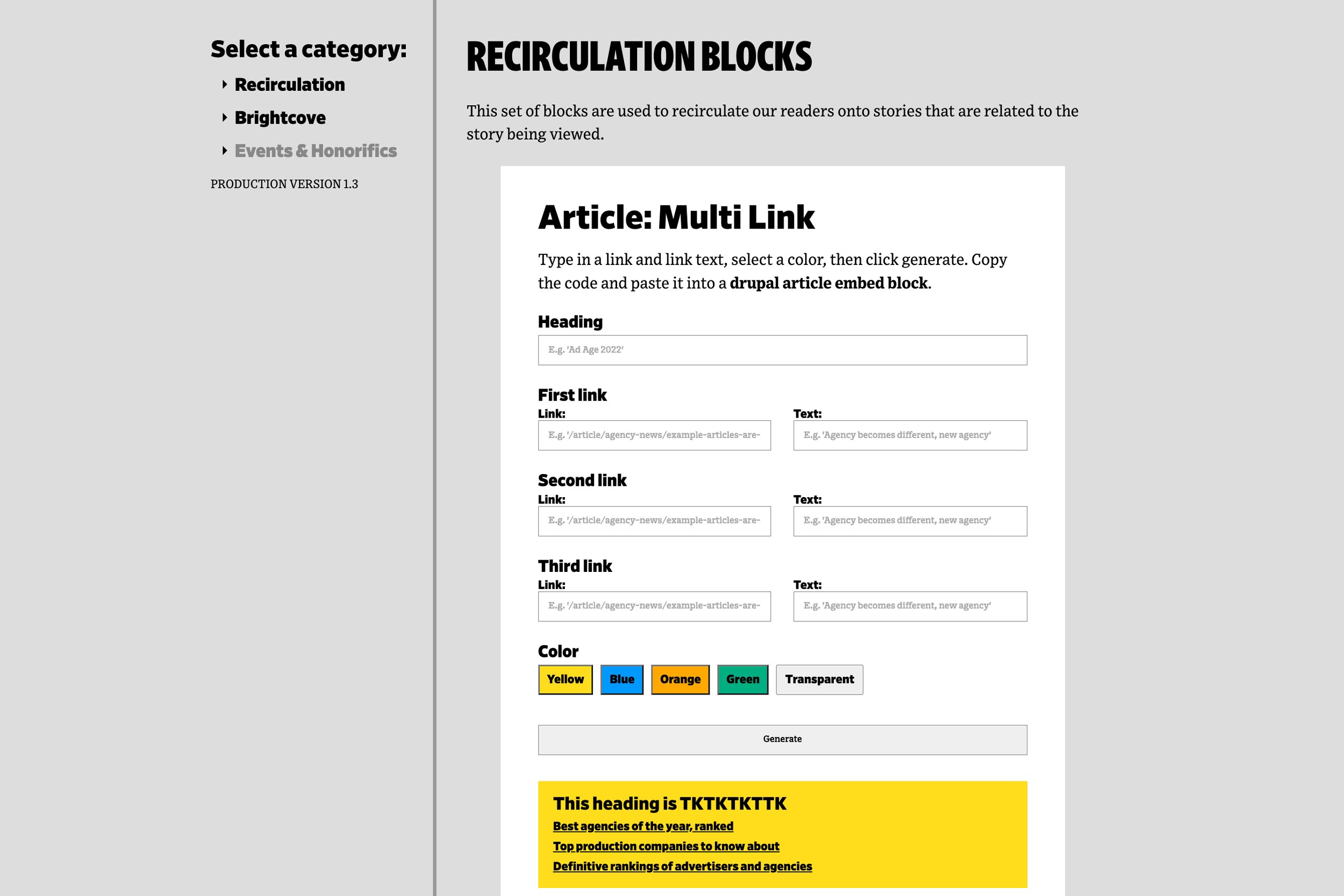
That worked! For awhile...at least until I noticed that whenever this code snippet needed to be updated, a reporter or editor would have to tap me or someone else on the Art team to make said update. Not ideal, so like every good anti-social efficient person who writes code, I set out to figure out which elements I could automate. I decided on creating a tool that reporters and editors could use to update links and colors, and then generate the code snippet without ever having to touch the code. Enter the second iteration: The Snippet Generator! I decided on using a form for the links and copy, a few button switches to set color, a button to generate a div with an example of the block along with the code itself, and then a big COPY button that grabs the code.

This worked really well! The web editors decided that reporters shouldn't have to worry about placing code in their stories, so this became more of an editor's tool. But still using this was much easier than touching code and risking errors in the HTML. Mission accomplished!

Over the next few months I expanded the tool to generate different designs for the newly minted Recirculation Block; one that is a single link with a CTA button (which is probably used the most often), and another that is identical to the original block but now the code is organized into table tags so that it can be placed into our HTML emails.

Our Drupal instance does have video blocks that we can use to place Brightcove videos into a story, but we'll occasionally use a code snippet to place a video into a story. I expanded the Snippet Generator to include code blocks for those as well.

Last, just to peek under the hood a bit, I'm happy with how I separated the powers if you will. Each block is a JS class that resides within its own separate JS file. A Grunt file watches for changes in any of these block files, and if it detects a change, it runs a command to rebuild the production version of the code with the new changes. As someone who usually builds one off pages with static HTML, CSS, and JS, I rarely get a chance to stretch my skills like this. It was fun to build and I'm glad I took on this problem!